Discover
WordLift brings to the readers of your site multiple means of content discovery.
WordLift leverages on the semantic network of concepts (or entities) being created to help users explore the content of your site.
Using the graph created by WordLift innovative ways of navigating the contents can be implemented (this is particularly true if you are a developer.)
WordLift helps users discover content in eight different ways:
- Links to Entity Pages: linking annotated entities, now also features a Context Card presenting a preview of the concept;
- Navigator Widget: providing links to other blog posts related to the article;
- Faceted Search Widget: helping users discover related content using other entities;
- Timeline Widget: creating beautiful and interactive timelines;
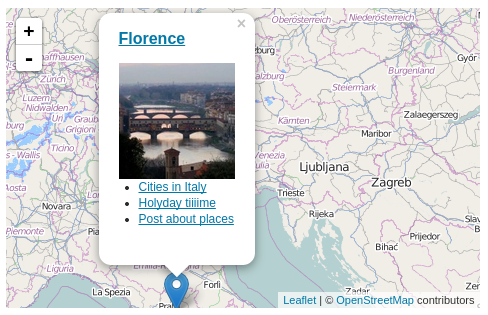
- Geomap widget: displaying entities of type "Place" on a map;
- Chord Widget: providing a quick overview of the network of concepts related to an article;
- Entity Cloud Widget: presenting the list of entities mentioned in the article;
- Glossary Widget: presenting entities in alphabetical order.
Links to Entity Pages
Entity Links are useful for three reasons:
- They allow users to navigate the website
- They help establish information hierarchy using the network of entities
- They could help spread link juice (ranking power) around the websites for better SEO.

These links can be personalised using the CSS class wl-entity-page-link. As seen in the example NASA is a link to an entity page while Mars is a normal link to an external webpage.
Context Cards
Context Cards provide an immediate preview of an entity. If the entity has been annotated and, if links are active, WordLift will show a preview of the annotated entity.
By default context cards will show up on hovering if Links to Entity Pages are enabled. To disable context cards, add the following code to your theme:
add_filter('wl_context_cards_show' '__return_false')
Based on the original work of Wikipedia Context Cards.
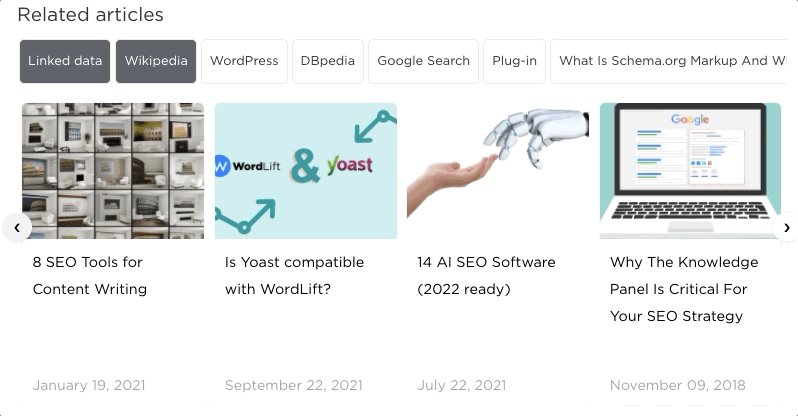
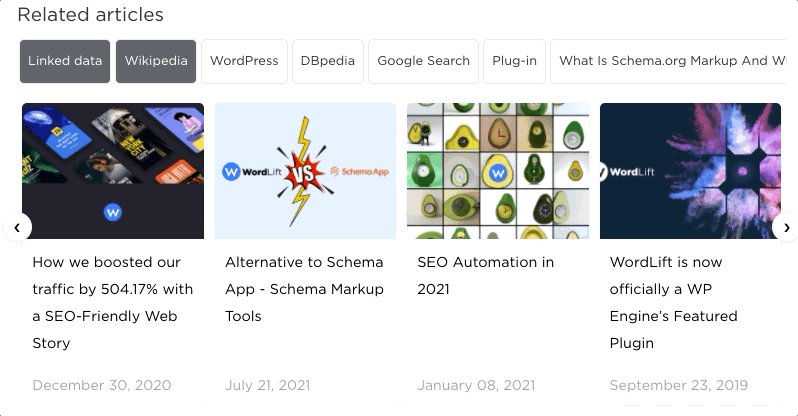
The Navigator Widget
The Navigator Widget provides content recommendations by presenting relevant links to other blog posts on your website.

Each tile presents a link to a semantically related blog post (and optionally a link to an entity). The template for the Navigator Widget can be modified and styled as per the theme UI.
The Faceted Search Widget
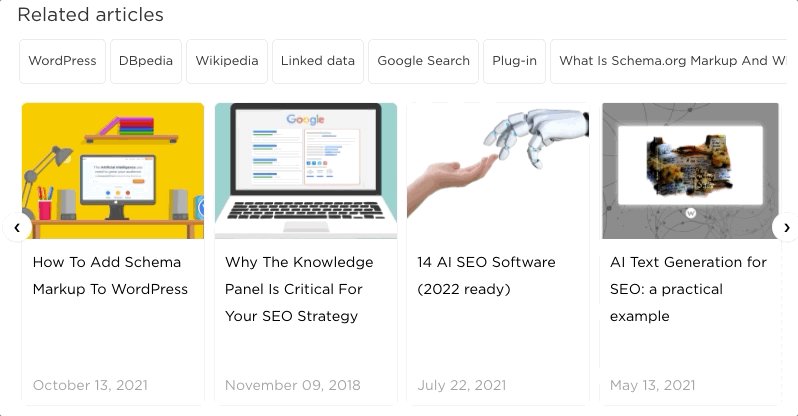
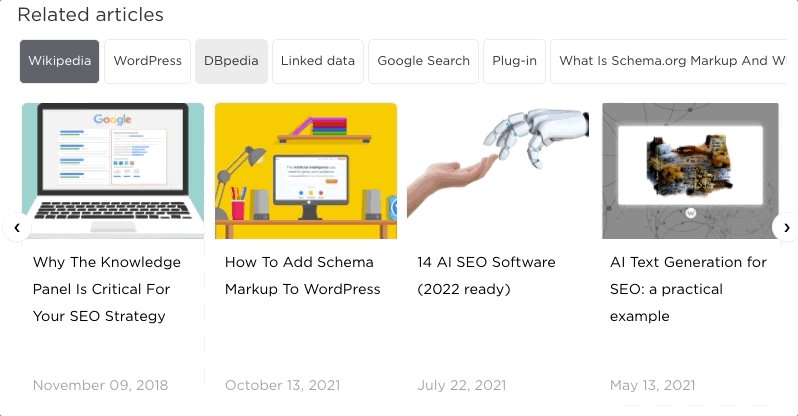
Using the Faceted Search Widget readers, selecting concepts they are interested in, can find all related articles.

Users can choose multiple concepts to drill down the list of articles related to them.
The default title for this widget - when it is added to a page - is "Related articles". This title be customised by adding the new title in the shortcode as shown in the example below.
[wl_faceted_search title="this is my new title"]
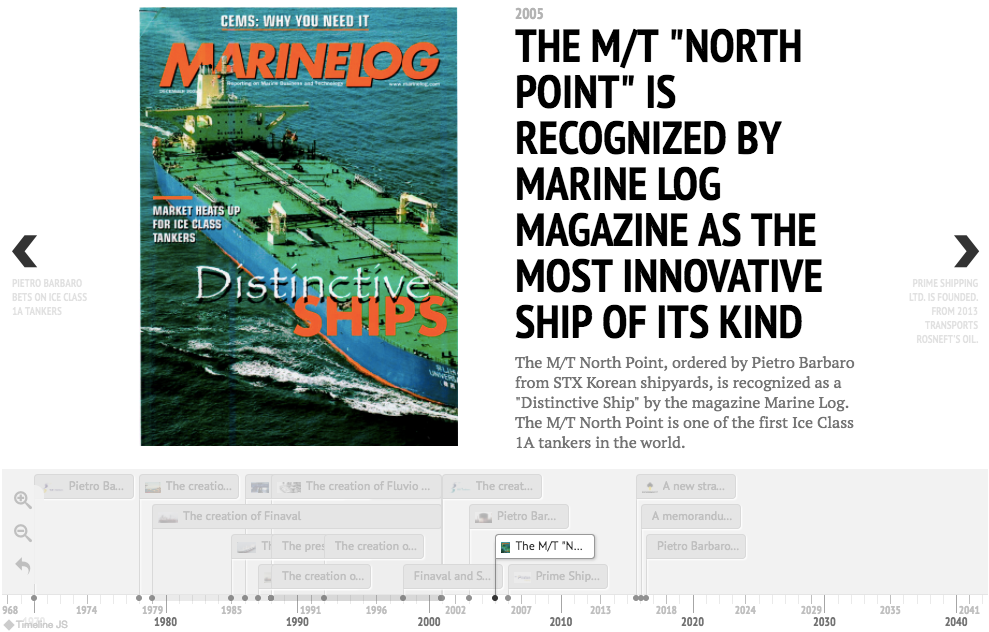
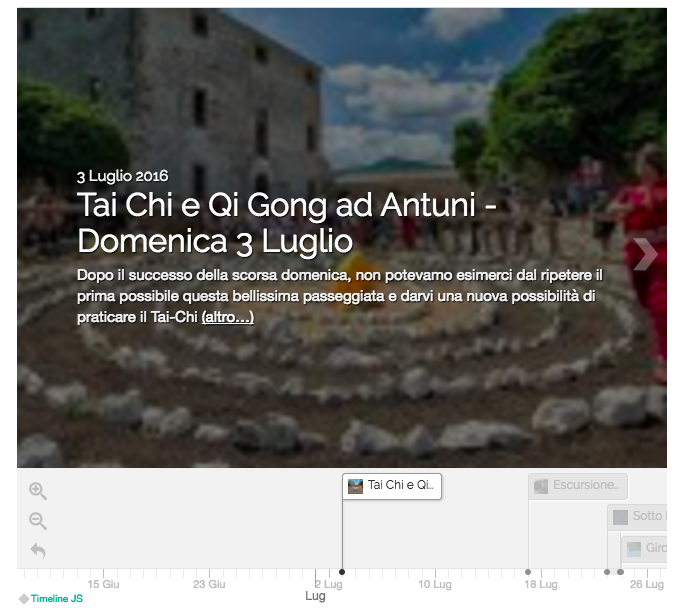
The Timeline Widget
WordLift uses the powerful TimelineJS to create beautiful, interactive timelines. The timeline widget in WordLift uses nothing more than entities of type event mentioned and annotated in the article.
Entities of type event can be linked to entities of type place via the property location (this describe where the event is taking place). If a place is mentioned in the article and it is linked to an event the timeline will display this event also.

In order for an event to appear in the timeline the event property startDate shall be present as illustrated here.
It is possible to personalise the layout of the timeline using any of the presentation options of TimelineJS plus three additional parameters provided by WordLift:
- excerpt_length let's you control the lenght of text (in number of characters) displayed for each event (this corresponds to the description of the entity)
- display_images_as the default value is media, alternatively you can use background and the fetured image of the entity will be used as background
- global when set to true the timeline displays events mentioned in the latest posts (no need to add mentions to places or events in this case).
When you create a timeline with WordLift you can pass in the shortcode optional parameters to set a variety of presentation options. These are derived from the TimelineJS library read more here.
[wl_timeline display_images_as='background' height='600px' excerpt_length=25 global='true']
This shortcode above produces the following result:

The Timeline WordPress Widget
The Timeline WordPress Widget is a site-wide Widget that displays events being saved as entities (type event) using the interactive timeline.
The Geomap Widget
The Geomap Widget displays entities of type "Place" mentioned in the article on a Geomap.

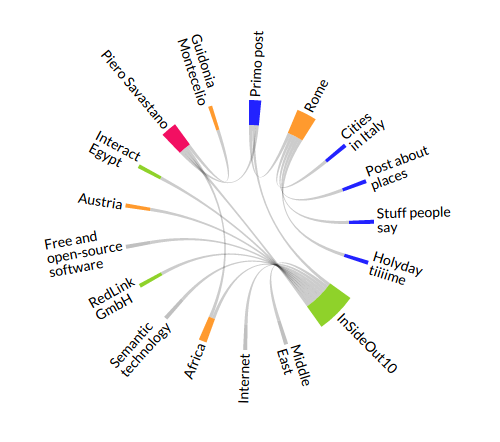
The Chord Widget
The Chord Widget visualizes the relations between entities within a given article.

User might choose to navigate to an entity page or to another blog post.
The Entity Cloud Widget
The Entity Cloud Widget is a site-wide Widget and a shortcode that displays entities related to the current post/entity in a tag cloud. WordPress Widgets like this one add content and features to your Sidebars. To add the widget:
- Go to Appearance > Customize in the WordPress Administration Screens.
- Click the Widget menu in the Theme Customizer to access to the Widget Customize Screen.
It is possible, just like for other WordPress Widgets to personalize the title of the Widget. This widget can also be added to an article or a page with the following shortcode:
[wl_cloud]
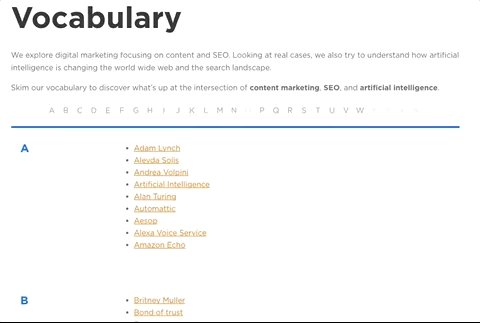
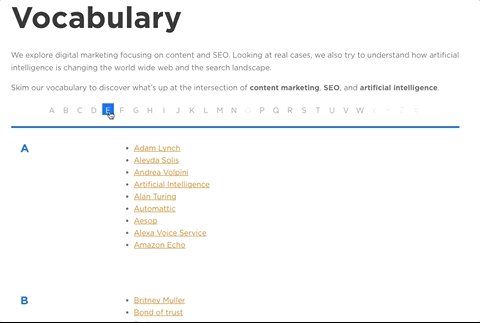
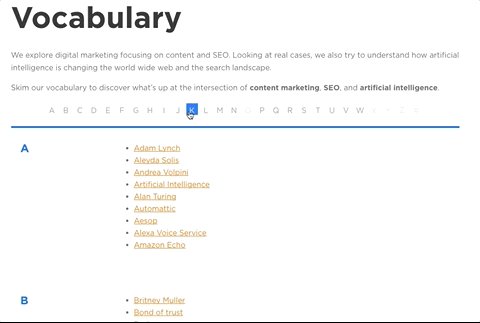
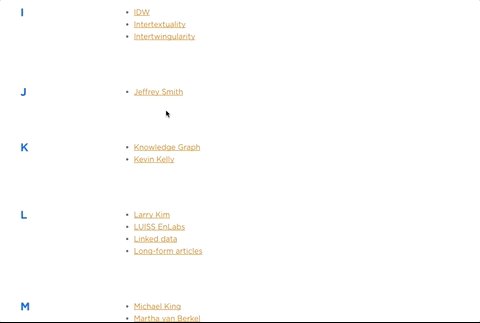
The Glossary Widget
The Glossary is a site-wide Widget that displays all the entities in alphabetical order.
[wl_vocabulary limit=... type=... orderby=...]
By default the widget takes into account the latest 100 entities from all types (i.e. Person, Place, Organization, ...). The following paramenters can be used to personalise the entities beind displayed in the vocabulary:
- limit the total number of entities to displaye (100 is the defualt value). Use
limit='-1'to remove the limit. - type the type of entities to display (all is the default value). Use
type='Person'to display only entities of type Person. - orderby the selection is by default related to the alphabetical order (title is the default value).
- cat the selection is done using the WordPress Category ID (the category shall be associated to a set of entities). Read here how to find the Category ID.

Here you can see an example of the Semantic SEO Glossary.
In the next section, you can read all about the parameters that you can use to personalize each widget using shortcodes.